
A few years ago I was using Light Table, the integration with Clojure REPL was so nice. But the other parts of the editor and other languages support weren’t that good. And at the moment the editor looks almost dead.
After that, for Clojure, I switched to Cursive, and I still use it. It has a nice feature – send to REPL, which allows users to execute selected code in REPL. But it’s Clojure/ClojureScript only and requires some hassle to configure.
Nowadays for some stuff, I use Visual Studio Code. It doesn’t have a nice integration with REPL, but it has integrated terminal. So I thought, wouldn’t it be nice to just open any REPL in a terminal and somehow send selected code to the REPL. Without any configuration, even with REPL on a remote server.
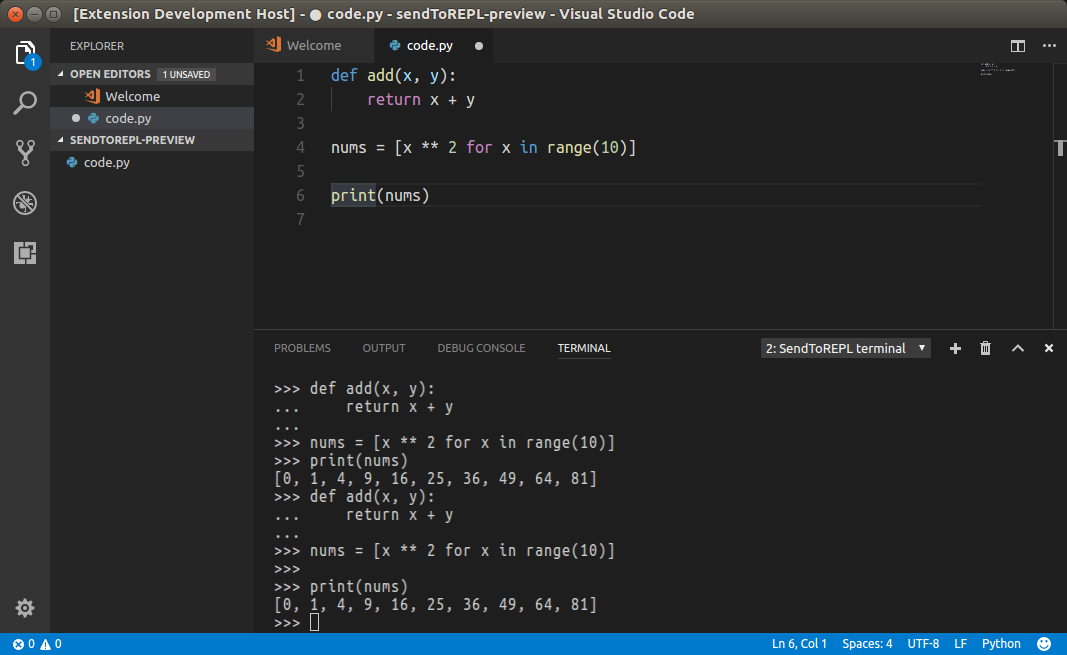
So I wrote a little extension – SendToREPL. In action with Python REPL:
How does it work? Let’s look at the initial version of the extension:
const vscode = require('vscode');
let terminal;
function activate(context) {
terminal = vscode.window.createTerminal('SendToREPL terminal');
terminal.show();
const command = vscode.commands.registerTextEditorCommand('extension.sendToREPL', (textEditor) => {
const code = textEditor.document.getText(textEditor.selection);
terminal.sendText(code);
});
context.subscriptions.push(command);
}
exports.activate = activate;
function deactivate() {
if (terminal) {
terminal.dispose();
}
}
exports.deactivate = deactivate;
It just creates a terminal when extension loaded and registers extension.sendToREPL
command. When the command is triggered (by Ctrl+’/Cmd+’ hotkey or from Quick Open)
it gets selected code and sends it to the terminal.
The current version is a bit more advanced, it sends the line with cursor if nothing selected and squash code in one line for some languages e.g. Perl.